This object is a static snapshot of a browser tab, representing its state at the time the snapshot was generated. It is returned by several actions, such as Get Browser Tabs or Get Details of Browser Tab.
This is a structured object and contains the following accessible attributes (also called "properties"):
| Property | Type | Notes |
|---|---|---|
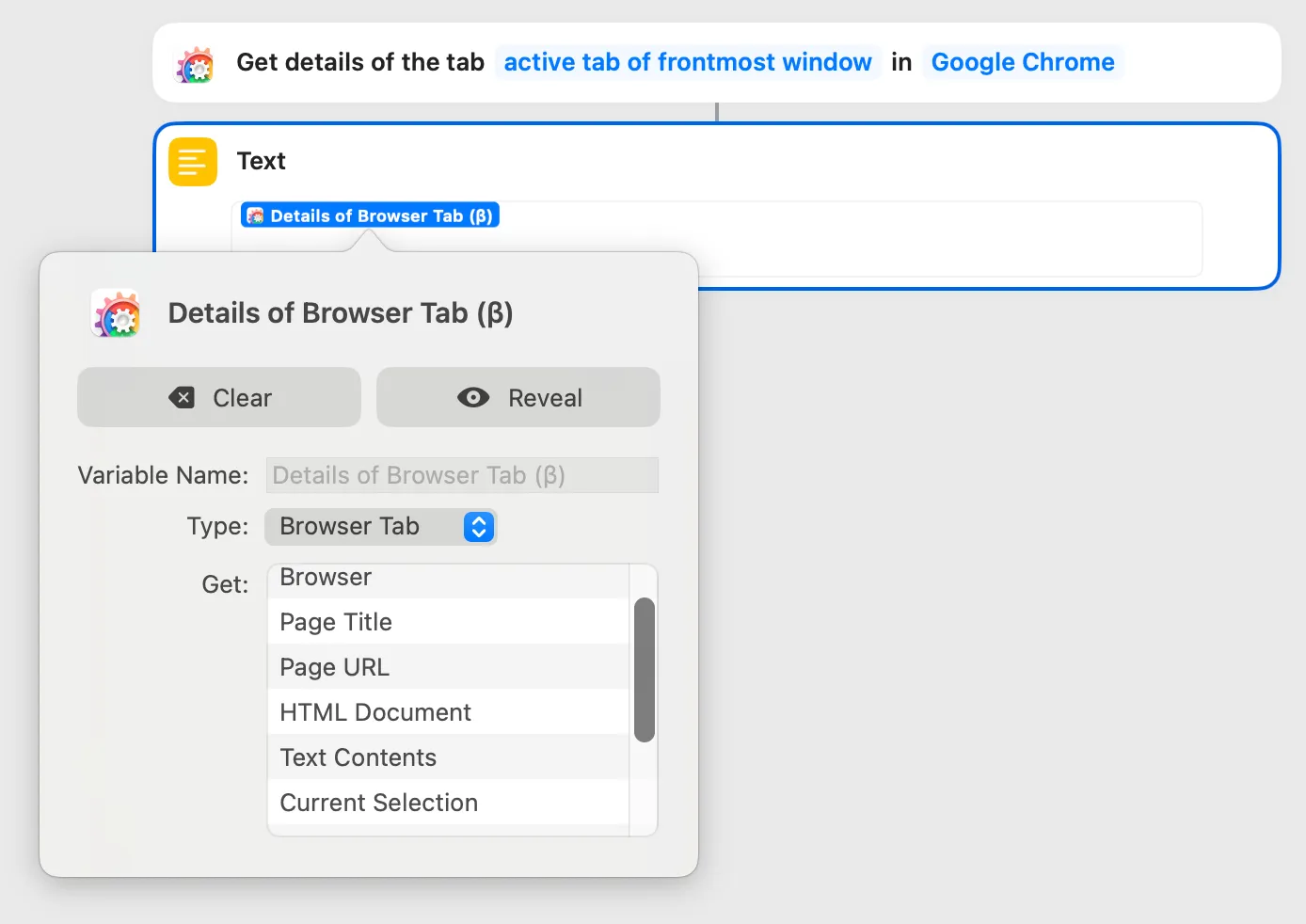
| Browser | Browser | The browser that this window belongs to. |
| Page Title | Text | The title of the current page. |
| Page URL | Text | The currently loaded URL. |
| HTML Document | Text | A HTML representation of the current DOM state. |
| Text Contents | Text | All text of the page, minus any HTML tags. |
| Current Selection (Plain Text) | Text | The current selection (if there is one), in plain text. |
| Current Selection (Markdown) | Text | The current selection (if there is one), in Markdown format. Formatting, tables etc. are preserved; images, videos, audio, and other media are not. |
| Is Loading? | Boolean (YES/NO) | In Chromium browsers, it returns YES when the page is still loading. Is always NO for Safari tabs. (See below for details.) |
| Is Private? | Boolean (YES/NO) | Is this tab part of a private (Safari) or Incognito (Chromium) window? |
Notes on the "Is Loading?" property
Section titled “Notes on the "Is Loading?" property”In Chromium browsers, the Is Loading? property returns YES when the page is still loading. However, Safari doesn't return the loading state of its tabs. The property is therefore always NO for Safari tabs.
Please keep in mind that the Is Loading? property is not always reliable anyways; the browser might set it to NO even when the page is still loading. Many websites just load a bunch of Javascript from the server, the browser figures "That's it, we're done loading", while the Javascript still initializes (and later starts loading the rest of the content from the server).
How to access an object's attributes
Section titled “How to access an object's attributes”Any object's attributes can be accessed and selected by clicking/tapping the object, for example after you have placed it in a text block or when you use it as a parameter of another action.